私がこのブログやインスタグラムにアップしている落書きは、すべてアナログとスマホで作成しています。
旧ブログにて、使っているアプリなどについて一度触れたのですが、そのアプリについて質問があったので、今回は少し詳しく記事にしてみます。長いので興味のある人だけ読んでね。この方法でLINEスタンプもスマホで作れますよ~
Contents
今回使うもの
100均のスケッチブック
特にこだわりはないのですが、とりあえず何も線の入ってない真っ白な紙が良いです。
signo0.38mmの黒ペン
とっても書きやすいのでこれを使っています。もう少し細いのもありますが、細すぎてペン先が固く書きにくいので私は0.38mmが好きです。
ibisPaint X(無料アプリ)
手描きの絵をスキャンして色を塗ったり文字入れをするときに使用するアプリです。
絵を描く手順
手描きで絵を描いて写真をとる
まず紙とペンで適当に絵をかきます。絵がかけたら、明るい場所で絵をスマホのカメラで撮影してください。

ibisPaint Xで絵を取り込む
- アプリのホーム画面から、「マイギャラリー」をタップ。

- 今まで作った画像データと、下部にメニューバーが表示されるので、左下の「+」ボタンをタップ。

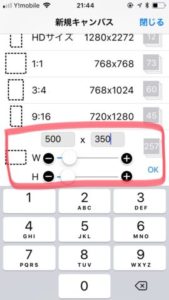
- キャンパスサイズ選択画面に移ります。リストにあるサイズを選択するか、赤枠の箇所で好きなサイズを指定してください。ちなみにこのブログにのせている絵は「500×350」で作っています。

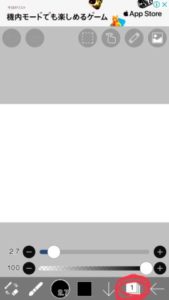
- これがibisPaint Xのお絵かき画面になります。画像をスキャンするには右下の「1」と書いてあるレイヤーのアイコンをタップします。

レイヤーについてのイメージは下記のサイトで分かりやすく説明されているのでご覧ください。 参考 Photoshopのレイヤーとは?初心者でも分かる使い方サルワカmemoレイヤー=積み重なっている層や断層を表す言葉です。デジタルで絵を作成するときには、1枚のシートですべてを作成するよりも、いろんなシートを重ねながら1枚の絵をつくった方が格段に便利です。 - レイヤー機能の画面で左下のカメラマークをタップすると、スマホ内に保存されているデータを取り込むことができます。先ほど撮影した写真のデータを選択したら画像がキャンパスに挿入されるので、画像がキャンパスサイズ内におさまるように指でサイズや位置を調節してください。

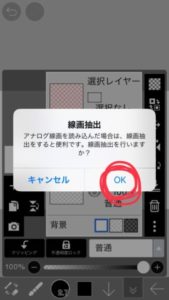
- 次にこの線画抽出の画面になるので、「ok」をタップします。

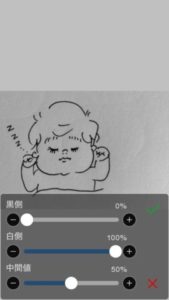
memo線画抽出機能とは、撮影された画像を白黒にして、アウトラインのみ取り込む機能です。これをすることで、ペンで描いた線の部分のみをスキャンできるようになります。 - 次にトーンバランスを調節して、塗りやすい綺麗な白黒のデータにしていきます。黒側、白側、中間値をそれぞれ増やしたり減らしたりして調節みてください。


- チェックマークをタップしたら画像の取り込みは終わりです。
ibisPaint Xで着色
レイヤーを選択して着色する
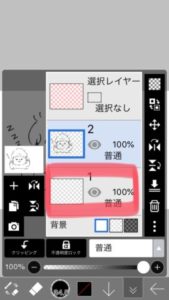
レイヤーのアイコンをタップすると、どのレイヤーの編集をするかが選択できます。一番上の「2」と書いてある場所が主線のレイヤーです。主線を消さずに色を塗りたい場合は、そのすぐ下のレイヤー1を選択して色塗りをします。

あとは好きな色やペンをつかって自由に色を塗ってください。ここからの操作は実際に使ってみるとすぐにわかるかと思います。
私がよく使っているペン
緑のペンで髪の毛を、赤のペンでその他を塗っています。

また、ほっぺたや影を塗るときは、赤の部分を調節して、ペンを半透明にしてからそれを重ねづけしたりしています。



こんなかんじ。
スマホのフォルダに画像を保存する方法
- 右下の「←」アイコンをクリックします。

- すると、初めのマイギャラリーの画面に戻ります。次に下部メニューの右から三番目のアイコンをタップします。
 memoこの時点でアプリ内にデータが保存されますので、また再開する場合は右下の「編集」をタップすると続きが作成できます。
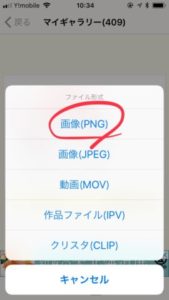
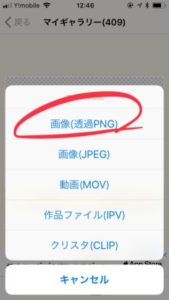
memoこの時点でアプリ内にデータが保存されますので、また再開する場合は右下の「編集」をタップすると続きが作成できます。 - ファイル形式の選択画面になります。私はPNGで保存することが多いです。

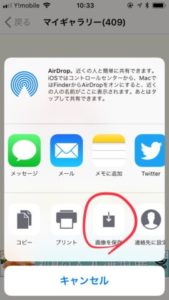
- ファイル形式を選択すると、この画面が出てきますので、「画像を保存」アイコンをタップします。

- 以上でスマホ本体の写真フォルダに画像が保存されました。
LINEスタンプを作るには?
キャンパスサイズをLINEスタンプの規格のものにする
ibisPaint Xでは、キャンパスサイズを選択する際に、「LINEスタンプ」が選択できるようになっています。このキャンパスサイズを選択してから絵を取り込んで着色することで、LINEスタンプのガイドラインに合ったサイズの画像が作成できます。
背景を透過処理する
LINEスタンプを作成するときには、画像を保存する際に背景を透過処理しなければいけません。この透過処理についてもibisPaint Xのレイヤー機能画面から背景を透明にすることで対応ができます。
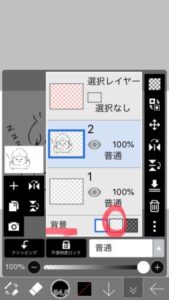
先ほどご紹介した要領で画像の取り込み→着色が終了したら、レイヤー画面を呼び出し、背景の段の、真ん中の□を選択します。

ここを押すと背景が白ではなく透明になります。これで背景が透明のアイコンスタンプができました。
あとは保存する際に、画像(透過PNG)というファイル形式をチェックしてスマホに保存してください。

以上です。
LINEスタンプのガイドラインを確認しよう
LINEスタンプを作りたいと思ったら、しっかりとガイドラインを確認した上で作成しないと審査に通りません。逆にいえばガイドラインの項目を守ってさえいれば大抵はリリースできます。
制作の方法としては、サイズと背景の透過をすればokなのですが、スタンプに使っていいデザインや内容に関することは、LINEスタンプのガイドラインに書いてあるので確認してくださいね。
まとめ
質問いただいたので私が分かる範囲でお答えしてみました。私は作品をつくっているわけではないので、現状使っている機能はいたってシンプルです。ibisPaint Xでものすごい絵を描いてる方もいますよね。ブラシを使い分けたり、トーンを使ったり、使いこめばもっと便利な機能はありますので色々と開拓してみてください!
あーipad欲しい!笑



ひー!細かく、ありがとうございました!私もiPad欲しいですが…ただの趣味なので買えそうにないのでぼちぼち頑張ってみます(^◇^)
もっと分かりやすくかけたらいいんですけどね。。
近所だったら操作しながらスマホ画面見せられるのにな~笑
私自身も最低限の機能しか使ってないのでお役に立てたかどうか・・・(^_^;)
ipad高いですよね~~~でもほしいですよね~~~!w